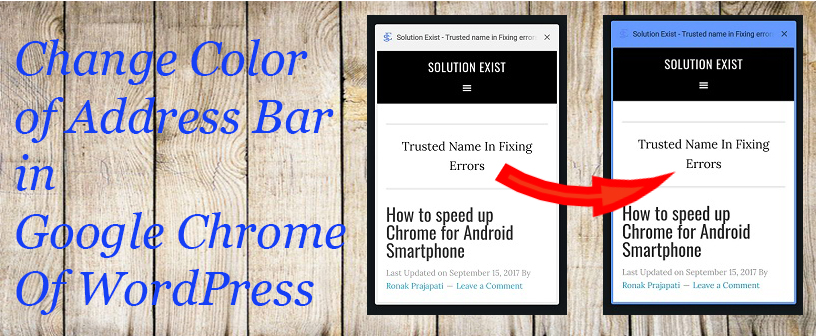
You might had found some interesting thing on visiting SolutionExist.com on chrome android phone. You notice premium blue color of the address bar. If you also want to change Color of Address Bar in Google Chrome Browser to match WordPress site then this tutorial will help you to do that.
Solution Exist visitors loved this change an many of them asked me to post a tutorial on how to change mobile browser address bar tab color WordPress. There are lots of google chrome tricks that are being posted on Solution exist. Also look to How to speed up Chrome for Android Smartphone.

We recommend you to try and Change the Color of the Address Bar in Google Chrome Browser and ask your visitors about how it looks. Solution Exist visitors loved this change and that’s why I am writing this tutorial.
Before we get into the tutorial to change color of address bar in chrome, lets have a quick into to why to change color tab?.
Table of Contents
Why to change color tab in mobile browser?
Firstly it makes your website attractive and also will give a premium looks that will be helpful to have visitors attention. This feature will make your WordPress site different from others. I personally had changes the Color of Address Bar in the Google Chrome Browser and had feel the difference.
Note – This tutorial is only for WordPress website
Methods to change address bar tab color in mobile browser
Two methods we can use to change address bar color and we will discuss both of them.
Method 1 – Using code without plugin (For Genesis theme user and Non-Genesis theme user)
Method 2 – Using WordPress plugin
Method 1 :- For Genesis theme users | Change the Color of Address Bar in Google Chrome Browser
If you use Genesis framework and theme on your wordpress site then you can follow these steps.
Step 1 : Firstly you need to choose the colou and to do so, open HTML Color Picker.
Step 2 : Now click on the color that you want chrome address bar to show and copy the code that is starting with “#”. I use the Solution Exist logo color and the code is #6699ff.
Step 3 : Now login to your WordPress site and open Theme setting from genesis option. [For Genesis theme users only]

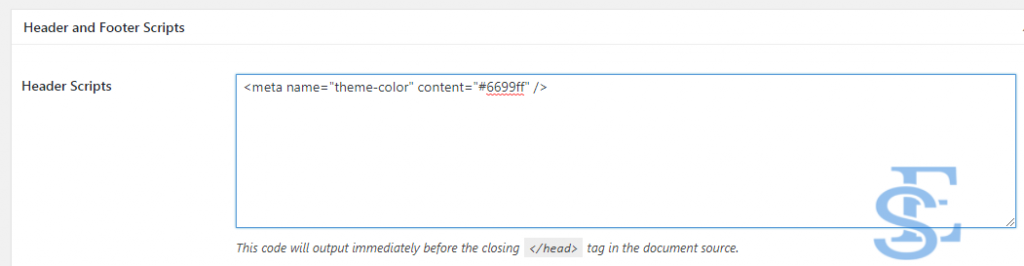
Step 4 : From theme settings scroll to Header and Footer scripts and in Header scripts paste the code provided below
<meta name="theme-color" content="#6699ff" /> #6699ff is the color code, You can use your color code which you had from HTML Picker

Step 5 : Save the setting and you are done here..!!
Changing color may take time 20-30 min. In my case it taken 30 min so wait without jumping to a decision. Better to clear the browser cache to see the result instantly.
Don’t Miss – Automatically Delete Browsing History In Google Chrome, Mozilla Firefox And Internet Explorer
Look to get amazed – WhatsApp Tricks Tips Hacks For Android & iPhone
Method 2 : – Change Chrome address bar tab color wordpress for Non-Genesis user.
If you are not a Genesis framework user and you are good with the code or you don’t want to use plugin to change color tab in mobile browser then this method will work for you.
Step 1 : Firstly login to your web hosting cpanel or use FTP client like FileZilla. and navigate to WordPress site “/wp-content/themes/ then open theme folder and then file by name “header.php”
Step 2 : Now search for </head> in the file and paste the below code just before the tag. [Use Ctrl + F to search tag in file.
<meta name=”theme-color” content=”#6699ff” />
#6699ff” is color code that will be change in the
address bar. You can get other color code from HTML picker website.
Step 3 : You are done here..!!
Clear your browser cache to see the result in change color of Chrome address bar.
#Method 3 – For WordPress users using Plugin
WordPress users who are not using Genesis theme will not having Genesis theme setting option. They can use this Method 2 to change mobile browser address bar theme color of WordPress. In this method you need to install a plugin. This plugin will make your word easy and hazel free. You don’t need to edit and code. So if you are not good with changing codes and if you are a new WordPress user then i recommend you to use this method 2.
Steps to Change address bar tab color WordPress using the plugin
If you are not good with code then you can follow this method where you need to install plugin into WordPress site.
Step 1 : Firstly you need to install Wp Color Browser and to do that you need to open Plugins>> Add new in your WordPress dashboard
Step 2 : Now search for Wp Color Browser and install it.
Step 3 : You can also download WP Color Change plugin WP Color Browser.
Step 4 : After installing navigate to Appearance>Color browser.
Step 5 : Select the color and click and save. This will change the address bar tab color of the WordPress site.
Wrapping Up
This was the tutorial on change mobile browser address bar tab color WordPress. I personally find this feature to change Color of Address Bar in Google Chrome Browser to match your WordPress site gives a premium effect and I recommend you also to do this. You can look up to some tips on Speed Up Your Opera Mini Of You Smartphone. If you have any problem in following the steps described in the tutorial then feel to use the comment section.

I hope this tutorial is only about changing appearance by the User for the User.
Too many websites are now changing a Visitor’s browser colours. (address and tab area.)
This is an intrusion.
And it impairs navigation by colour merging the nav. area into the website.
No one would visit someone’s house and repaint their front door ……
…especially to be indistinguishable from the brick surround !